Belajar Membuat Aplikasi Android Sederhana dengan Kotlin di Android Studio
Panduan ini ditujukan untuk yang baru memulai pemrograman Android menggunakan bahasa Pemrograman Kotlin. Diharapkan sudah memiliki dasar dari bahasa pemrograman Kotlin. Jika masih belum ada dasar bahasa pemrograman Kotlin, dapat memulai belajar bahasa pemrograman Kotlin pada kelas gratis berikut ini https://s.id/MemulaiPemrogramandenganKotlin .
Dalam panduan ini kita akan mempelajari tentang :
- Cara membuat dan mengatur project baru dengan menggunakan Android Studio.
- Menambahkan assets berupa gambar ke dalam folder drawable.
- Mengatur icon aplikasi.
- Membuat layout menggunakan Constraint Layout.
- Membuat gambar berubah sesuai dengan nilai yang ditentukan menggunakan when expression di bahasa pemrograman Kotlin.
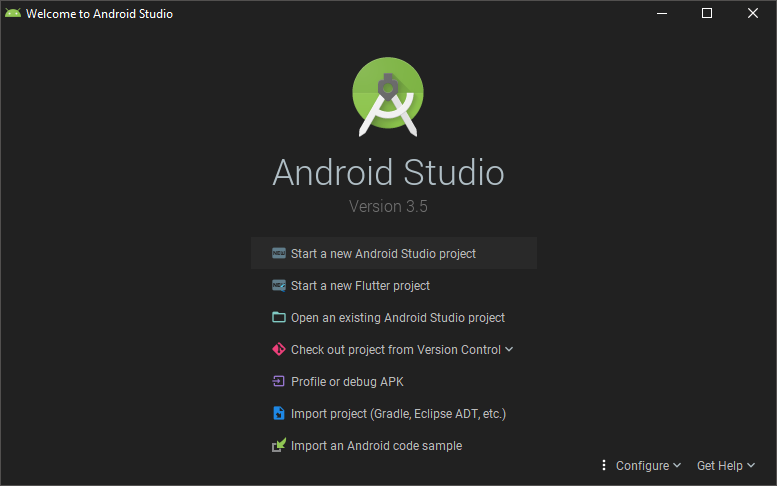
Versi Android Studio yang akan digunakan dalam panduan adalah versi 3.5.0 atau yang lebih tinggi. Diharapkan menggunakan versi yang sama seperti dalam panduan untuk meminimalisir error.

# Tahap 3
Mengatur atau Mengubah Ikon Aplikasi Android di Android Studio.
Pada bagian ke tiga dari panduan Belajar Membuat Aplikasi Android Sederhana dengan Kotlin di Android Studio kita akan mencoba bagaimana cara untuk mengubah ikon aplikasi android agar sesuai dengan gambar yang kita inginkan. Ikon aplikasi pada android secara default memiliki tampilan seperti ini

Tentunya kita ingin memiliki aplikasi dengan personalisasi yang sesuai keinginan kita khususnya bagian ikon aplikasi tersebut.
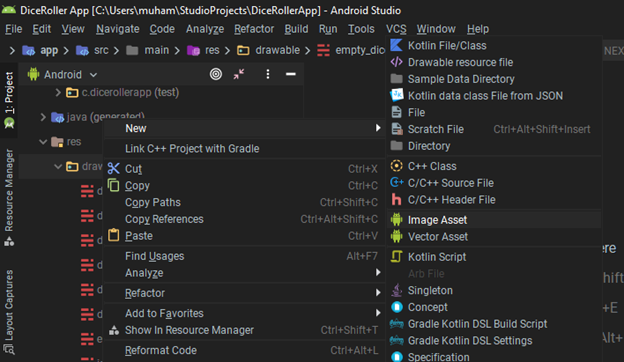
Untuk mengubah ikon dapat menggunakan salah satu fitur pada Android Studio yaitu Image Asset. Image Asset dapat diakses dengan cara klik kanan pada folder drawable kemudian pilih new -> Image Asset.

Yang belum mengetahui dimana letak folder drawable dapat membaca kembali panduan Belajar Membuat Aplikasi Android Sederhana dengan Kotlin di Android Studio bagian ke dua tentang Menambahkan Assets Berupa Gambar ke Dalam Folder Drawable.
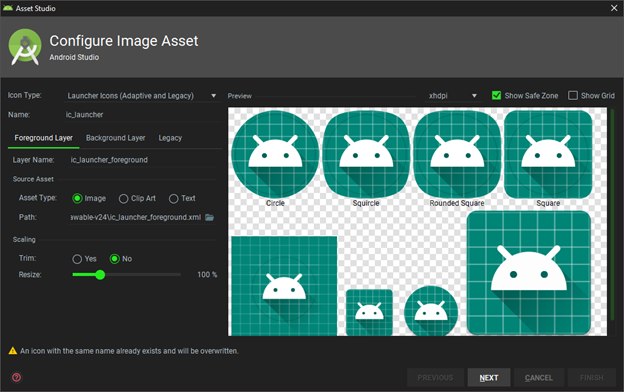
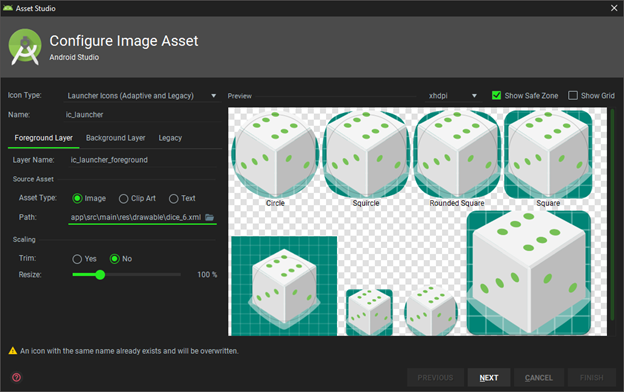
Setelah itu akan muncul Wizard Dialog berupa Asset Studio. Seperti pada gambar berikut

Tampilan tersebut berisikan pengaturan default terhadap ikon yang ada pada aplikasi kita. Kali ini kita tidak ada melakukan breakdown terhadap pengaturan apa saja yang ada di Asset Studio. Kita akan menggunakan pengaturan default ini namun hanya beberapa bagian saja yang akan kita ubah.
Pertama untuk bagian Foreground Layer, Foreground Layer ini merupakan gambar ikon kepala Robot Android (lihat Preview samping). Gambar tersebut nantinya akan menjadi bagian utama dari ikon aplikasi kita. Untuk mengubahnya kita dapat menuju pada Source Asset dan memilih Asset Type untuk sumber asset yang akan kita gunakan.

Terdapat tiga tipe aset yang bisa kita gunakan, yaitu image, clip art, dan text.
- Image merupakan sumber aset yang bisa kita gunakan dari koleksi gambar yang ada di komputer kita, atau gambar yang sudah kita siapkan untuk ikon aplikasi kita. Image lebih fleksibel karena bukan ditetapkan oleh Android Studio tapi kostumisasi oleh kita sendiri.
- Clip Art merupakan sumber aset yang berasal dari koleksi gambar yang ada di dalam Android Studio.
- Text, Kita dapat membuat ikon kita berupa teks saja tanpa gambar.
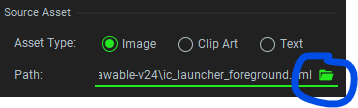
Untuk panduan ini kita akan memilih menggunakan Image. Selanjutnya untuk mengganti gambar ikon kita klik ikon folder pada bagian path.

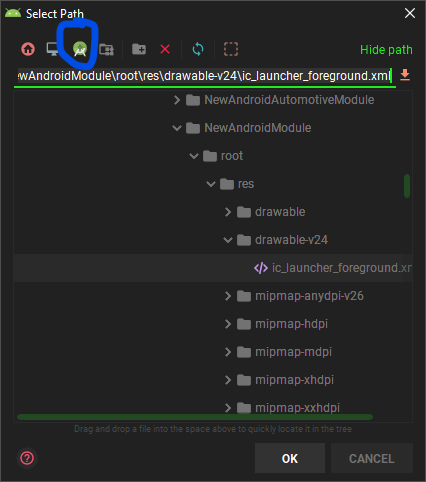
Lalu akan muncul dialog Select Path, dan selanjutnya klik pada ikon Android Studio.

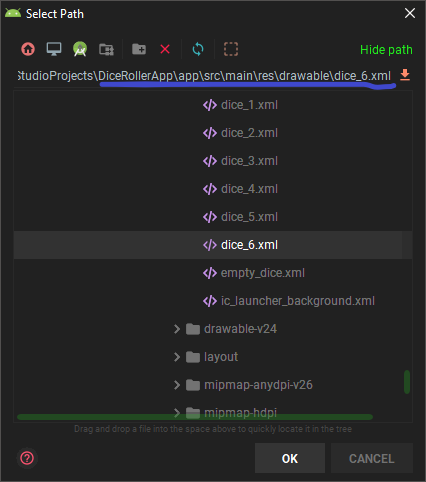
Ikon tersebut akan mengarahkan kita ke project kita saat ini. Karena kita akan menggunakan aset gambar dari folder drawable kita sendiri. Selanjutnya arahkan ke folder drawable dan pilih file xml yang akan digunakan. Seperti gambar berikut

Kemudian klik OK. Dan hasilnya akan seperti berikut.

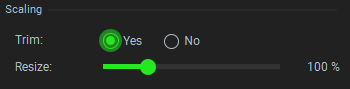
Gambar yang kita gunakan terlihat terlalu besar. Sehingga pada beberapa tampilan ikon gambar akan terpotong. Kita akan gunakan menu Scaling dan setting seperti digambar ini untuk optimasi ukuran gambar secara otomatis.

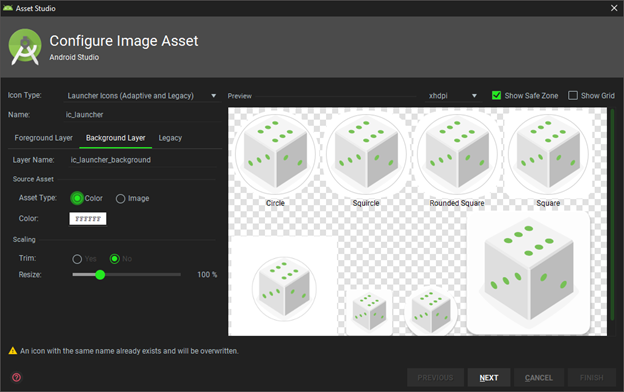
Selanjutnya kita akan mengganti background yang akan digunakan oleh ikon kita. Kita menuju tab Background Layer.

Pada Background Layer, source asset hanya terdapat dua pilihan yaitu Color dan image
- Color, kita dapat menggunakan warna solid untuk background dari ikon aplikasi kita.
- Image, kita dapat menggunakan gambar yang kita persiapkan untuk background ikon aplikasi kita.
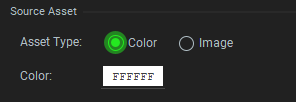
Pada panduan kali ini kita akan menggunakan Color untuk background ikon aplikasi kita dengan cara kita kotak kode warna pada gambar berikut ini

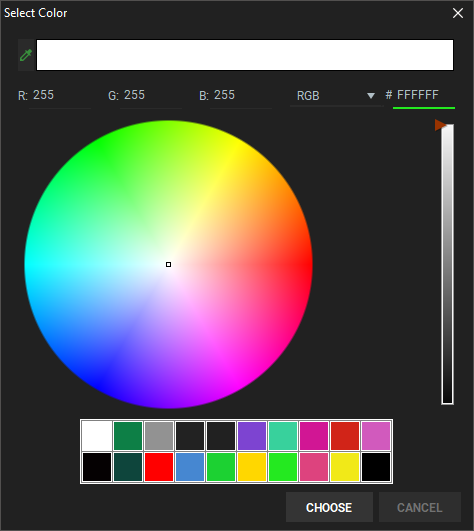
Lalu akan muncul dialog Select Color

Pada panduan ini kita akan menggunakan warna putih, namun jika pembaca ingin warna lain dapat mengaturnya pada Color Wheel atau langsung memasukkan kode warna.
Hasil akhir nya seperti pada gambar berikut


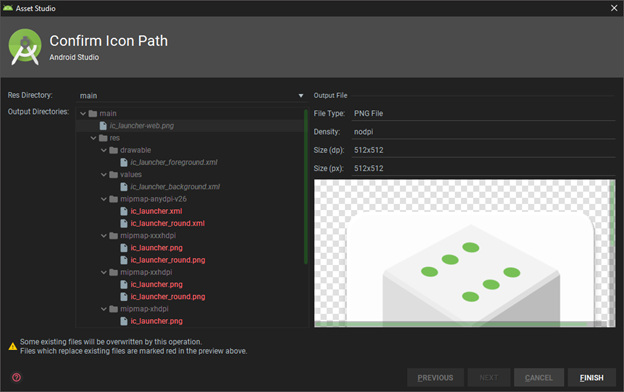
Kemudian klik Next dan akan muncul dialog konfirmasi bahwa gambar ikon sebelumya akan ditimpa (override) dengan gambar yang telah kita setting tadi.

Dan selanjutnya kita klik Finish saja untuk konfirmasi.
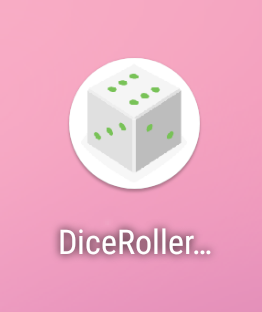
Sekarang kita coba untuk build (run) project kita ke device atau emulator android, dan kita akan mendapatkan tampilan untuk ikon baru yang telah kita setting seperti ini.

Penjelasan lengkap tentang Asset Studio dan lain sebagainya dapat dibaca pada https://developer.android.com/studio/write/image-asset-studio
bersambung ke bagian 4…
Saya seorang Android Developer sejak tahun 2017.
Menyukai pengembangan aplikasi Android secara Native menggunakan bahasa pemrograman Kotlin di IDE Android Studio.