Membuat Web Browser Menggunakan PyQt5 – pesonainformatika.com, ga ada habisnya untuk membahas bahasa pemrograman python, pada studi kasus kali ini kita akan ulik lebih dalam tentang membuat aplikasi desktop, kita akan coba membuat aplikasi web browser menggunakan PyQt5,
Persiapan Project
sebelum membuat project tentunya ada halyang harus disiapkan terlebih dahulu seperti text editor , dan instalasi package yang akan digunakan untuk membuat web browser ini
Instalasi Package yang Dibutuhkan
ada beberapa package yang dibutuhkan untuk membuat web browser ini, jika sebelumnya kita hanya menggunakan PyQt5 kali ini kita perlu package tambahan agar aplikasi dapat berinteraksi dengan web, pertama kita instal dahulu pyqt5 nya dengan perintah
pip install PyQt5
setelah terinstall kita masih punya package tambahan lagi agar aplikasi kita dapat berinteraksi dengan web kita perlu yang namanya web engine, nah di Framework PyQt sendiri sudah menyediakan web engine (lihat di pypi) kita dapat menginstall dengan perintah
pip install PyQtWebEngine
nah jika sudah selesai instalasinya baru lah kita membuat programnya, begini caranya
Membuat Program
kita akan mulai membuat program kita buat file main.py nah dalam file ini kita, import modul yang dibutuhkan kemudian bangun base class buat program ini, seperti ini
import sys
from utils import default_url
from PyQt5.QtCore import QUrl
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import QMainWindow, QApplication, QToolBar, QAction, QLineEdit
setelah selesai import kita buat Class MainWindow untuk base (kerangka) dari aplikasi browser yang akan kita buat, seperti ini
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
dimana maksud dari kode diatas adalah kita buat constructor yang kita turunkan dari parrent class itu sendiri, menggunakan fungsi super(MainWindow) lihat bagian super(MainWindow, self).init()
kemudian kita inisialisasi aplikasi kita dan tambahkan QtWebEngineView agar aplikasi kita dapat berinteraksi dengan halaman web
self.browser = QWebEngineView()
kemudian kita set degault url untuk browser kita sebagai pencarian pertama kali saat aplikasi dieksekusi, nah untuk hal ini kita buat package sendiri bernama utils agar konfigurasi kita dapat digunakan secara berulang (reusable) dan menjadi lebih modular agar mudah dibaca dan dipahami, sehingga struktur project menjadi seperti ini
├── main.py
├── README.md
├── requirements.txt
└── utils
├── __init__.py
selanjutnya kita buat konfigurasi default url di bagian __init__.py seperti ini
# setup file for browser
default_url = "http://google.com"
kemudian dalam main.py kita konfigurasi window dan widgetnya seperti ini
self.browser.setUrl(QUrl(default_url))
self.setCentralWidget(self.browser)
self.showMaximized()
kemudian kita konfigurasi navbar untuk navigasi tombolnya seperti ini
# navbar
navbar = QToolBar()
self.addToolBar(navbar)
selanjutnya kita konfigurasi tombol seperti ini
# button config
back_button = QAction('Back', self)
back_button.triggered.connect(self.browser.back)
navbar.addAction(back_button)
forward_button = QAction('Forward', self)
forward_button.triggered.connect(self.browser.forward)
navbar.addAction(forward_button)
reload_button = QAction('Reload', self)
reload_button.triggered.connect(self.browser.reload)
navbar.addAction(reload_button)
# navigate home button
home_button = QAction('Home', self)
home_button.triggered.connect(self.navigate_home)
navbar.addAction(home_button)


selanjutnya kita buat method untuk fungsi navigasi dan bar URL
# navigate home method
def navigate_home(self):
self.browser.setUrl(QUrl(default_url))
# navigate url method
def navigate_to_url(self):
url = self.url_bar.text()
self.browser.setUrl(QUrl(url))
# update url method
def update_url(self, query):
self.url_bar.setText(query.toString())
kemudian kita konfigurasi URL bar nya seperti ini
# url bar
self.url_bar = QLineEdit()
self.url_bar.returnPressed.connect(self.navigate_to_url)
navbar.addWidget(self.url_bar)
lalu fungsi update URL
# update Url
self.browser.urlChanged.connect(self.update_url)
kemudian kita konfigurasi agar aplikasinya berjalan
if __name__ == '__main__':
app = QApplication(sys.argv)
# set App Name
QApplication.setApplicationName('Yukina Browser')
main_window = MainWindow()
app.exec_()
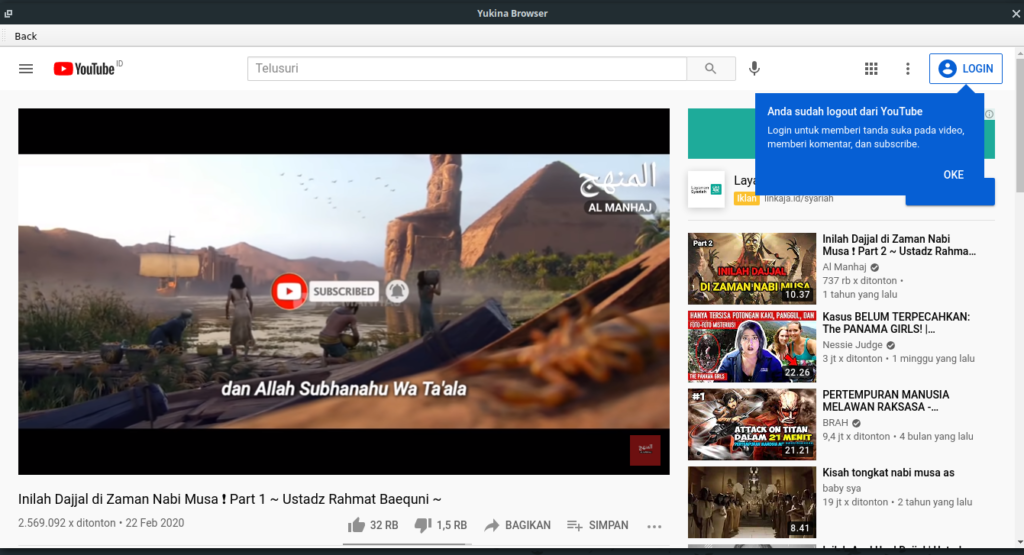
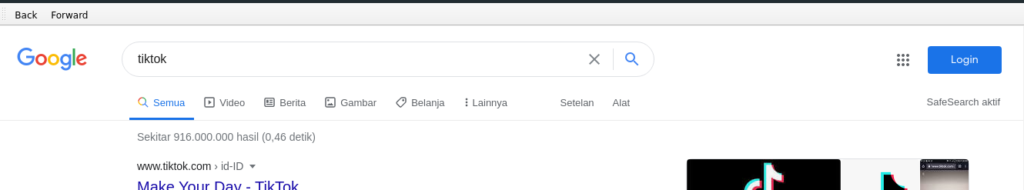
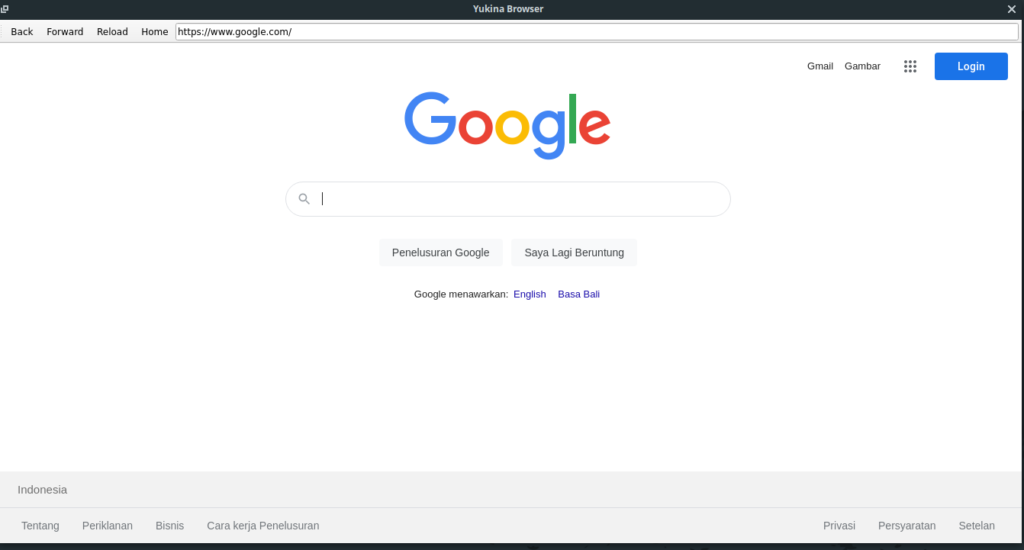
sekarang kita coba jalankan tampilanya seperti ini

Final Code
ini adalah final code untuk studi kasus kali ini, tersedia juga di github : https://github.com/pesonainformatika/web-browser-pyqt5
import sys
from utils import default_url
from PyQt5.QtCore import QUrl
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import QMainWindow, QApplication, QToolBar, QAction, QLineEdit
# create main Window
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.browser = QWebEngineView()
self.browser.setUrl(QUrl(default_url))
self.setCentralWidget(self.browser)
self.showMaximized()
# navbar
navbar = QToolBar()
self.addToolBar(navbar)
# button config
back_button = QAction('Back', self)
back_button.triggered.connect(self.browser.back)
navbar.addAction(back_button)
forward_button = QAction('Forward', self)
forward_button.triggered.connect(self.browser.forward)
navbar.addAction(forward_button)
reload_button = QAction('Reload', self)
reload_button.triggered.connect(self.browser.reload)
navbar.addAction(reload_button)
# navigate home button
home_button = QAction('Home', self)
home_button.triggered.connect(self.navigate_home)
navbar.addAction(home_button)
# url bar
self.url_bar = QLineEdit()
self.url_bar.returnPressed.connect(self.navigate_to_url)
navbar.addWidget(self.url_bar)
# update Url
self.browser.urlChanged.connect(self.update_url)
# navigate home method
def navigate_home(self):
self.browser.setUrl(QUrl(default_url))
# navigate url method
def navigate_to_url(self):
url = self.url_bar.text()
self.browser.setUrl(QUrl(url))
# update url method
def update_url(self, query):
self.url_bar.setText(query.toString())
# run app
if __name__ == '__main__':
app = QApplication(sys.argv)
# set App Name
QApplication.setApplicationName('Yukina Browser')
main_window = MainWindow()
app.exec_()
semoga bermanfaat dan mencoba, ikuti studi kasus lainya di pesonainformatika ada beberapa bahasa pemrograman lainya seperti Java, Python C++
people who use linux and people who are friendly