5 Menit Mastering TypeScripts – pesonainformatika.com, kali inii kita akan membahas hal yang sedikit berbeda kalo biasanya kita membahas tentang Python kali ini akan menjadi lebih berbeda yaitu membahas tentang TypeScript
pada postingan kali ini kita akan membahas fundamental TypeScript dalam satu artikel berikut adalah beberapa poin yang akan dibahas pada artikel kali ini
- Instalasi TypeScript
- Membuat File TypeScript Pertama
- Kompilasi Kode
- Annotating Type (Type Hinting)
- Interface Object
- OOP
lumayan panjang ini nanti oke kita langsung mulai saja
Instalasi TypeScript
masuk ke tahap pertama yaitu instalasi typeSript pastikan sudah menginstal Node JS iuntuk instalasi node JS bisa ke https://nodejs.org/en/
setelah menginstall node js kita bisa lanjut instalasi kita bisa intalasi typeScript menggunakan npm
npm install typescript --save-dev
atau install secara global menggunakan perintah
npm install -g typescript
kita tunggu sampai selesai, ketika kita lihat package.json maka akan menjadi seperti ini
{
"name": "mastering_typescripts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "perymerdeka",
"license": "ISC",
"devDependencies": {
"typescript": "^4.3.2"
}
}
ini artinya TypeScript sudah terinstall dan siap digunakan
Membuat Program TypeScript Pertama
okay kali ini masuk langkah selanjutnya yaitu membuat program typeScript pertama kali ini kita akan membuat program perkenalan seperti ini
function greeting(name: string) {
return `your name is ${name}`
}
// call function
let user: string = "feri";
document.body.textContent = greeting(user);
Kompilasi Program
kita akan coba mengkompilasi program yang akan kita buat sebelumnya pada chapter sebelumnya, kommpilasinya cukup mudah kita bisa menggunakan perintah tsc nama_file.ts
tsc index.ts
seperti ini untuk melihatnya di browser kita perlu membuat HTML seperti ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
setelah kita masukan file js hasil kompilasi typescript ke JavaScript, maka hasilnya seperti ini

Type Annotation atau Type Hinting
salah satu favorit saya ketika menggunakan typeScripts adalah menggunakan anotasi atau Type Annotation hal ini sangat memudahkan karena dari sini kita bisa tau fungsi atau class yang sedang kita buat digunakan untuk Apa hal ini berguna juga untuk menghindari error ketika sedang kompilasi kode, karena jika menggunaka IDE maka error itu akan muncu sebelum kode berjalan contohnya seperti ini
function greeting(name: string) {
return `your name is ${name}`
}
// call function
let user: string[] = ["data",'datas'];
document.body.textContent = greeting(user);
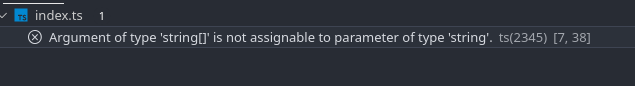
ketika kita lihat pada bagian debug seperti ini

namun jika sudah tertulis dengan benar maka hasilnya sama seperti diatas
function greeting(name: string) {
return `your name is ${name}`
}
// call function
let user: string = "feri";
document.body.textContent = greeting(user);
Interface Object
sekarang kita membuat interface object, interface ini digunakan ketika kita membuat sebuah class atau fungsi kita memerlukan sebuah parameter tertentu jika banyak parameter kita bisa menggunakan interface ini contohnya
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);
jika kita kompilasi lagi programnya maka akan menjadi seperti ini

Object Oriented Programming di TypeScript
salah satu fitur yang paling favorit di TypeScript yaitu support OOP atau Paradigma Pemrograman Berorientasi Object
pada kasi kali ini kita akan membuat class bernama Siswa yang mempunyai contructor public yang artinya constructor ini memperbolehkan kita untuk mengolah object dari constructor tersebut contoh nya
class Siswa {
nama_lengkap: string;
constructor (
public nama_awal: string;
public nama_akhir: string;
) {
this.nama_lengkap = `${nama_awal} ${nama_akhir}`;
}
}
interface Orang {
nama_awal: string;
nama_akhir: string;
}
function perkenalan (orang: Orang) {
return `Halo nama saya adalah ${orang.nama_awal} ${orang.nama_akhir} salam kenal`;
}
// pemanggilan
let siswa = new Siswa("Feri", "Lukmansyah");
document.body.textContent = perkenalan(siswa);
compile ulang file index.ts maka hasinya sepert ini

yap itu dia pembahasan kali ini semoga bermanfaat den selamat mencoba ikuti terus pesonainformatika, dan dapatkan studi kasus bahasa pemrograman lainya seperti Java, Python C++
people who use linux and people who are friendly