Syntax pada CSS
Post kali ini akan membahas tentang syntax pada CSS.
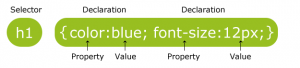
Apa itu syntax? syntax adalah suatu aturan dalam menulis kode agar dapat dijalankan dengan benar. Untuk aturan penulisan pada CSS yaitu terdiri dari selector dan blok deklarasi. Dan blok deklarasi terdiri dari property dan value. Untuk lebih jelasnya, perhatikan contoh gambar di bawah ini.
pada contoh syntax CSS diatas, jelas bahwa aturan penulisanya diawali dengan selector kemudian blok deklarasi di buka dan ditutup oleh kurung kurawal ({}), property dan value dipisahkan oleh titik dua (:) dan diakhiri oleh tanda titik koma (;) .
untuk contoh penggunaan dalam html, perhatikan contoh berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!<p>
<p>This paragraph is styled with CSS.</p>
</body>
</html>
Sekian postingan tentang syntax CSS, semoga bermanfaat, sampai jumpa di postingan selanjutnya.
Written by @akhi_syabab
Programmer python yang punya banyak ambisi.
Remote developer at remoteworker.id Software Agency