Operator Dalam Javascript
Pada bahasan javascript kali ini, kita akan membahas tentang operator. Operator sangat penting karena dapat digunakan untuk fungsi menetapkan nilai, perhitungan, dan lainya. Macam-macam operator pada javascript yaitu operator Aritmatika (JavaScript Arithmetic Operators), operator Penetapan (JavaScript Assignment Operators), operator String (JavaScript String Operators), dan operator logika perbandingan (JavaScript Comparison and Logical Operators).
1. Operator Aritmatika (JavaScript Arithmetic Operators)
Operator aritmatika digunakan sebagia perhitungan. Operator yang digunakan yaitu:
+ (Tambah / Addition - (Kurang / Subtraction) * (Kali / Multiplication) / (Bagi / Division) % (Sisabagi / Modulus) ++ (Tambah 1 / Increment) -- (Kurang 1 / Decrement)
Perhatikan contoh berikut:
<!DOCTYPE html>
<html>
<head>
<title>belajar operator</title>
</head>
<body>
<p>Diketahui bilangan a = 7 dan b = 2, berikut hasil perhitungan a terhadap b</p>
<p>
Hasil penambahan :
<span id="tambah"></span>
</p>
<p>
Hasil Pengurangan :
<span id="kurang"></span>
</p>
<p>
Hasil Perkalian :
<span id="kali"></span>
</p>
<p>
Hasil Pembagian :
<span id="bagi"></span>
</p>
<p>
Sisa hasil Pembagian :
<span id="sisa"></span>
</p>
<p>
Hasil ++a :
<span id="tambah1"></span>
</p>
<p>
Hasil --b :
<span id="kurang1"></span>
</p>
<script>
var a = 7;
var b = 2;
addition = a+b;
substraction = a-b;
multiplication = a*b;
division = a/b;
modulus = a%b;
increment = ++a;
decrement = --b;
document.getElementById("tambah").innerHTML = addition;
document.getElementById("kurang").innerHTML = substraction;
document.getElementById("kali").innerHTML = multiplication;
document.getElementById("bagi").innerHTML = division;
document.getElementById("sisa").innerHTML = modulus;
document.getElementById("tambah1").innerHTML = increment;
document.getElementById("kurang1").innerHTML = decrement;
</script>
</body>
</html>
2. Assignment Operator
Kegunaan Operator assignment kita gunakan sebagai operator penetapan suatu nilai pada variable.
| Operator | Contoh | Artinya Sama Dengan |
| = | a = b | a = b |
| += | a += b | a = a+b |
| -= | a -= b | a = a-b |
| *= | a *= b | a = a*b |
| /= | a /= b | a = a/b |
| %= | a %= b | a = a%b |
contoh:
<!DOCTYPE html> <html> <head> <title>assignment</title> </head> <body> <script> $a = 2; $b = 4; $a += $b; document.write($a); </script> </body> </html>
3. Operator String
Operator ini digunakan untuk menetapkan sebuah nilai degan tipe data string. Langsung perhatikan contoh berikut:
<!DOCTYPE html>
<html>
<head>
<title>STRING</title>
</head>
<body>
<script>
var awal = "pesona";
var akhir = "informatika";
var aku = "semangat";
aku += " belajar"
document.write("situs "+awal+akhir+".com <br>");
document.write(aku);
</script>
</body>
</html>
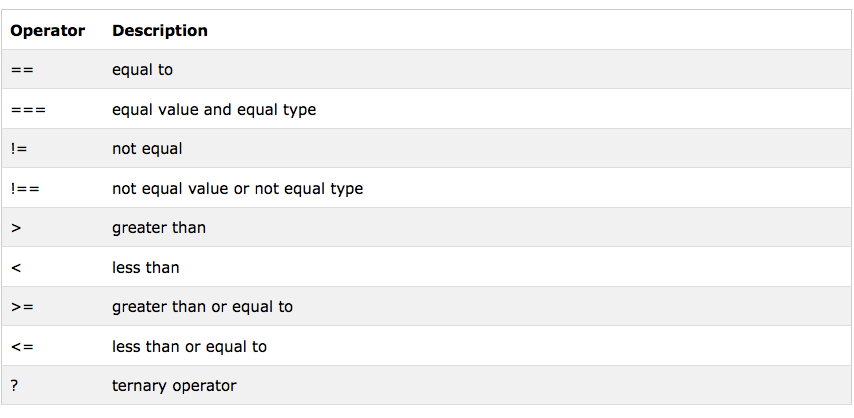
4. Operator Logika Perbandingan
Operator logika perbandingan (Comparison and Logical Operators) yaitu operator yang kita gunakan untuk melakukan operasi logika atau kita gunakan sebagai perbandingan. Berikut adalah macam2 operator yang digunakan :

contoh:
<!DOCTYPE html>
<html>
<head>
<title>logical</title>
</head>
<body>
<script>
var a = 5;
var b = 3;
if (a > b) {
document.write("a lebih besar dari b");
}
else{
document.write("a lebih kecil dari b");
}
</script>
</body>
</html>

Pada contoh diatas, jika kondisi a > b terpenuhi maka akan mencetak “a lebih besar dari b”, jika salah akan mencetak “a lebih kecil dari b”. Karena a > b terpenuhi yaitu a=5 dan b=3, jadi “a lebih besar dari b” yang akan tercetak.
Semoga bermanfaat, sampai jumpa di postingan selanjutnya.
written by @akhi_syabab
Programmer python yang punya banyak ambisi.
Remote developer at remoteworker.id Software Agency